 É comum vermos em blogs uma caixa contendo o código HTML de um banner de divulgação. É uma forma de fornecer para parceiros e afins um meio de divulgação do seu blog. Ou seja: Se você visita um blog, gosta e tem interesse em compartilhar esse conteúdo de qualidade aos seus leitores, basta copiar esse código e colocar no layout. Também é uma maneira de troca, você divulga um blog e esse blog divulga o seu, chamamos isso de “parceria”.
É comum vermos em blogs uma caixa contendo o código HTML de um banner de divulgação. É uma forma de fornecer para parceiros e afins um meio de divulgação do seu blog. Ou seja: Se você visita um blog, gosta e tem interesse em compartilhar esse conteúdo de qualidade aos seus leitores, basta copiar esse código e colocar no layout. Também é uma maneira de troca, você divulga um blog e esse blog divulga o seu, chamamos isso de “parceria”.
Colocar essa caixa chamada “Link-me” é muito simples, siga os passos e aprenda a colocar uma em seu blog:
1) Crie seu banner da maneira que quiser e do tamanho que quiser. Minha dica é criar algo bem simples, limpo e bem leve.
Obs.: O tamanho mais usado na blogosfera é 120pixels de largura por 60 pixels de altura.
2) Hospede a imagem em algum servidor e guarde o link. Exemplo: No Blogger, servidor próprio, DropBox;
3) Pegue o seguinte código abaixo e faça as alterações necessárias:
<div align="center"><img src="URL_DA_IMAGEM"/><br/> <textarea cols="15" rows="3" onfocus="this.select()" onmouseover="this.focus()" name="textarea" style="width:80%;"> <a href="URL_DO_BLOG" target="_blank"><img src="URL_DA_IMAGEM" title="NOME_DO_BLOG" alt="URL_DO_BLOG" style="border:0;"/></a> </textarea> </div>
– NOME_DO_BLOG: Coloque o nome do seu blog;
– URL_DO_BLOG: Coloque o domínio do seu blog (fique atento que são dois campos no código);
– URL_DA_IMAGEM: Coloque o link da imagem hospedada (seguindo passo 2).
– URL_DO_BLOG: Coloque o domínio do seu blog (fique atento que são dois campos no código);
– URL_DA_IMAGEM: Coloque o link da imagem hospedada (seguindo passo 2).
4) Agora adicione onde você quiser divulgar o código. Caso você queira adicionar na sidebar (barra lateral) do seu blog, siga as instruções para Blogger ou WordPress:
Blogger
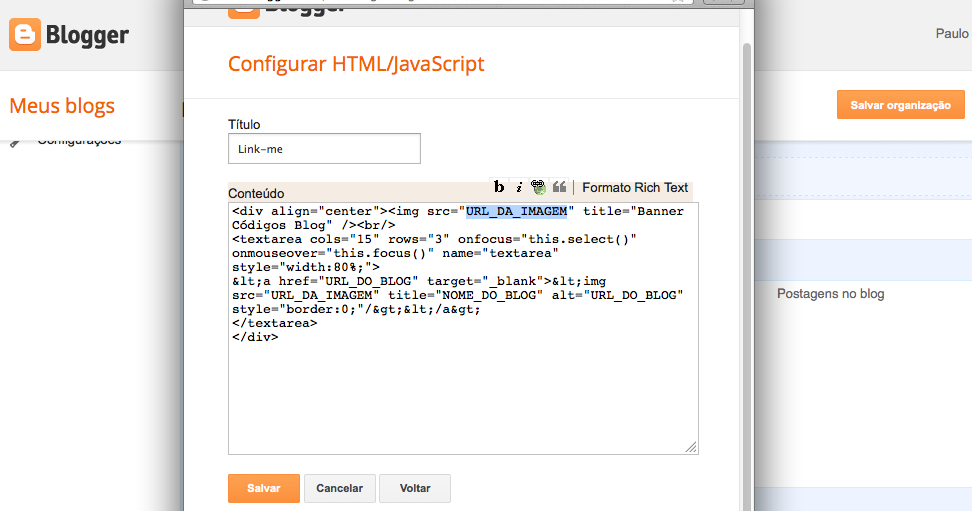
1) Faça login no Blogger, entre em “Layout”, crie um novo widget clicando em “Adicionar um Gadget” e escolha a opção “HTML/JavaScript”;
2) Cole o código com as alterações feitas e salve.
WordPress
1) Faça login em seu blog, entre em “Aparência” -> “Widgets”;
2) Adicione um novo widget do tipo “Texto”, cole o código já modificado e salve.
Trabalho feito!
Esse código que disponibilizei aqui é bem completo, pois ao passar o mouse sobre a caixa, todo o código é selecionado, basta copiar e colar onde quiser.
Agora que você já inseriu o widget link-me em seu blog, aproveite e coloque nosso banner (localizado no final da página) ou link em sua página. Agradecemos a divulgação.



Nenhum comentário:
Postar um comentário